بررسی ویژگی های وردپرس 6.2 (بخش 2)
وردپرس 6.2 چه ویژگی هایی دارد؟

بررسی ویژگی های وردپرس 6.2 (بخش 2)
در مقاله قبلی به بررسی بخش اول ویژگی های جدید وردپرس 6.2 پرداختیم. به دلیل آن که این ویژگی های جدید،
بسیار زیاد هستند، سعی کردیم از معرفی همه آن ها در یک مقاله خودداری کنیم. از این رو قصد داریم در قسمت دوم،
به بررسی ویژگی های وردپرس 6.2 بپردازیم. اگر شما هم کنجکاو هستید تا قابلیت های وردپرس جدید را بشناسید،
با این مقاله در وبلاگ تهران سرور همراه باشید.
سفارشی سازی استایل ها
تغییر و سفارشی سازی استایل ها، حالا راحتتر است. برخی از این ویژگیهای جدید همچنین کار شما را آسانتر
خواهد کرد.
1. پیشنمایش جدید
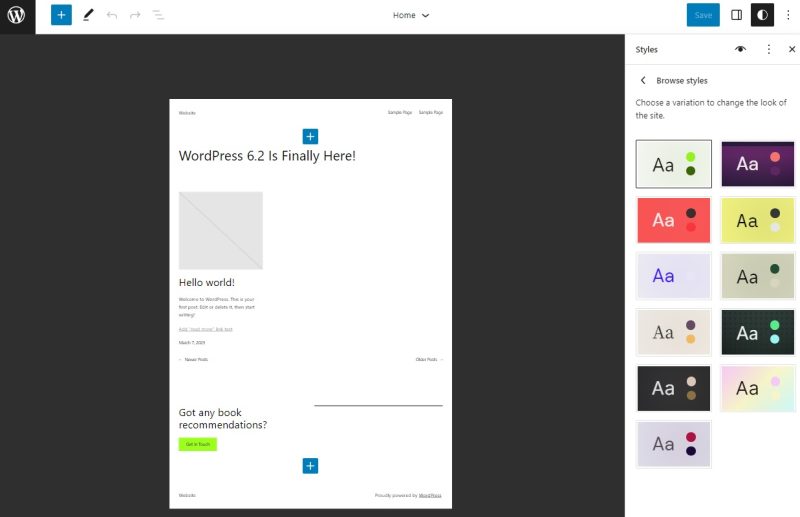
حالا پنل استایل ها جهانی دو روش بهبود یافته برای پیشنمایش هر نوع تغییر سبک ارائه میدهد.

اولین روش، صفحه ویرایش با بزرگنمایی کاهش یافته است تا در هنگام ورود به مرورگر نمای کلی را بهتر ارائه دهد.
قبلاً، هنگام انتخاب یک نوع تغییر سبک، صفحه ویرایش همچنان همان میماند. بنابراین شما باید به پایین صفحه
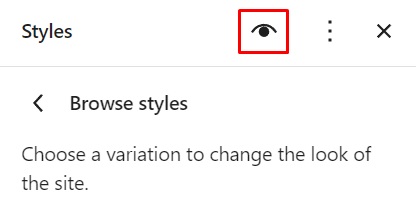
بروید تا تغییرات در بخشهای دیگر سایت مانند هدر و فوتر را ببینید. روش دیگری برای مشاهده پیشنمایش گستردهای
از تغییرات سبک، استفاده از Style Book است. شما میتوانید با کلیک بر روی آیکون چشم در پنل به آن دسترسی
پیدا کنید.

2. پیش نمایش سبک های بلاک درون خطی
پنل استایل به شما امکان تغییر سبک های بلاک در سراسر سایت را می دهد. با این حال، نسخه های قبلی ویژگی پیش نمایش بلاک را نداشتند. این به معنی آن است که شما نمی توانید تغییرات را مشاهده کنید مگر اینکه بلاک مورد نظر در صفحه ویرایش باشد. در وردپرس 6.2، این مشکل حل شده است و پیش نمایش درون خطی در پنل استایل معرفی شده است.
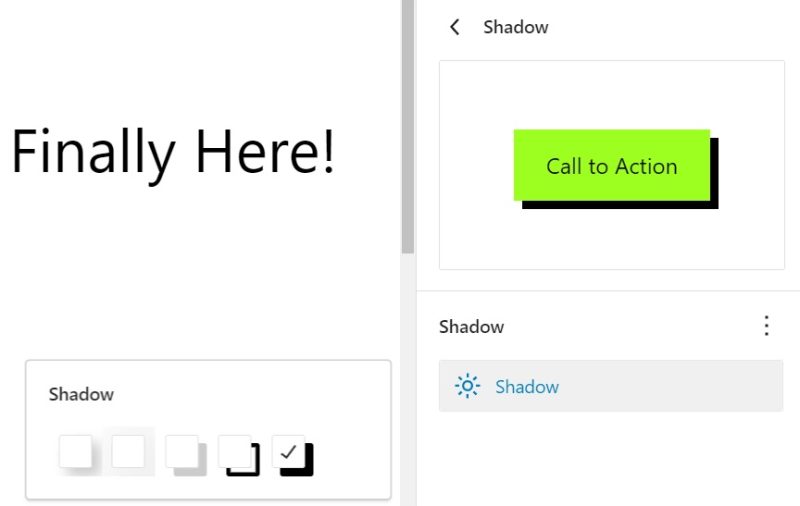
3. ابزارهای رابط کاربری سایه
گوتنبرگ در ژانویه 2023 با فایل theme.json پشتیبانی از سایه را معرفی کرد که به توسعه دهندگان قالب اجازه می دهد عناصر سایه را داخل قالب خود قرار دهند. این سفارشی سازی فقط با کد انجام می شود. وردپرس 6.2 ابزارهای رابط کاربری را معرفی می کند تا به کاربران اجازه دهد تنظیمات پیش فرض سایه را از طریق پنل استایل تغییر دهند.

در حال حاضر، چهار پیشتنظیم سایه به صورت پیشفرض در دسترس هستند، اما شما میتوانید با استفاده از پرونده theme.json سایه های بیشتر را اضافه کنید. اینجا یک قطعه کد نمونه وجود دارد که میتوانید برای اضافه کردن یک پیشتنظیم سایه استفاده کنید:
{
"version": 2,
"settings": {
"shadow": {
"presets": [
{
"name": "Small",
"slug": "sm",
"shadow": "0 1px 3px 0 rgba(0, 0, 0, 0.1), 0 1px 2px 0 rgba(0, 0, 0, 0.06)"
},
{
"name": "Medium",
"slug": "md",
"shadow": "0 4px 10px 0 rgba( 0, 0, 0, 0.3 )"
},
{
"name": "Large",
"slug": "lg",
"shadow": "0 8px 15px 0 rgba( 0, 0, 0, 0.3 )"
}
]
}
}
}
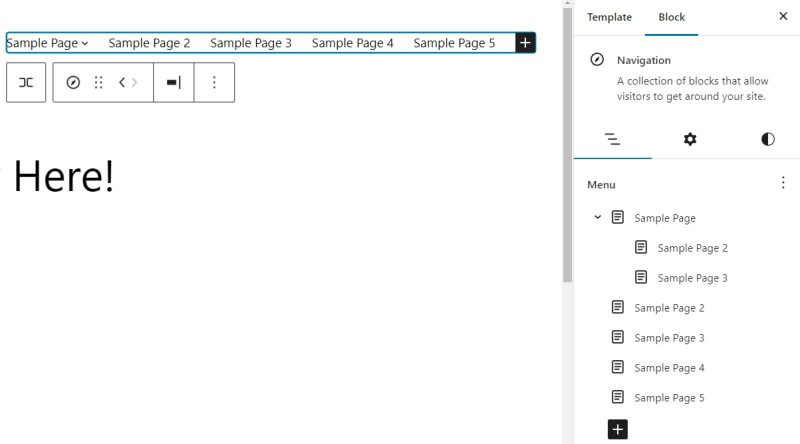
ابزارهای بلوک مشخص کننده مسیر یابی بصورت قابل فهم
ووردپرس 6.2 با ابزار کاربری جدیدی برای ایجاد لینک های مسیر یابی در ویرایشگر، امکان دسترسی به این ابزار را از طریق پنل تنظیمات بلوک فراهم می کند. شما در این پنل، یک برگه جدید برای مشاهده لیست بلوک های مسیر یابی مشاهده می کنید. این ابزارها عملکرد مشابهی با نمای بلوک ویرایشگر دارند، با این حال، این ابزارها به شما تجربه محورتری را برای ویرایش مسیر یابی ارائه می دهند و به شما در پیاده سازی مسیر یابی مناسب در سایت خود کمک می کنند.
اولاً، حالا به راحتی میتوانید با کشیدن و رها کردن آیتمهای ناوبری در رابط کاربری، آنها را مرتب کنید. این یک اضافهکردن بسیار خوب است، شما دیگر نیازی به استفاده از لیست اصلی یا ابزارهای حرکت بلوک ندارید. همچنین، میتوانید از سیستم کشیدن و رها کردن برای ایجاد زیرمنو یا جابجایی سطح زیرمنو به سطح بالاتر استفاده کنید. بهطور جایگزین، میتوانید منوی گزینهها را برای هر بلوک پیوند صفحه باز کنید تا آن را حذف یا زیرمنویی برای آن اضافه کنید.

یکی دیگر از بهبودها، اضافه کردن نوع بلوک بیشتر به بلوک ناوبری است. به عنوان مثال، می توانید یک بلوک فهرست صفحات را درج کنید و خود به خود تمام صفحات را به ناوبری اضافه کند. بیشتر از همه، این دارای گزینه دکمه تنها برای تبدیل
بهبودهای دیگر
علاوه بر بهبودهای کلانی که در بالا و مقاله قبلی بررسی کردیم، برخی بهروزرسانیهای مهمی برای بهبود تجربه ویرایش در وردپرس انجام شده است.
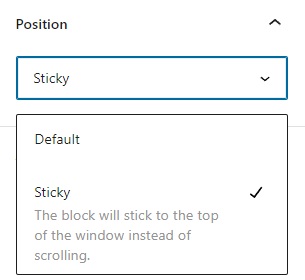
1. قرار دادن چسبندگی
امکان جدید قرار دادن چسبندگی به شما این اجازه را میدهد که یک بلوک را در بالای نمایش کاربر چسبیده نگه دارید هنگامی که کاربران به پایین صفحه پیمایش میکنند. در حال حاضر، این ویژگی در بلوکهای گروه، انباره و ردیف در سطح ریشه در دسترس است. شما میتوانید از این بلوکها استفاده کنید تا یک اعلان مهم را در وبسایت خود قرار دهید و آن را چسبانده کنید.

2. انتخاب کنندهی نوع در بلوک گروهی
بلوکهای گروهی و ردیفی به راحتی با ابزار تبدیل اختصاصی در تنظیمات بلوک به یکدیگر تبدیل میشوند. وردپرس 6.2 با اضافه کردن انتخاب کنندهی نوع به بلوک گروهی، این امکان را برای شما فراهم میکند که با اضافه کردن بلوک گروهی به ویرایشگر، به گزینههای طراحی دسترسی داشته باشید.
3. حذف برچسب بتا و تغییر نام ویرایشگر سایت
اگر چه این به نظر مسئله کوچکی میرسد، اما حذف برچسب بتا به معنی پایدارتر شدن ویرایشگر سایت برای ساخت و سفارشی سازی وب سایتهای وردپرسی است. علاوه بر این، نام ویرایشگر به Editor تغییر کرده است. اگر چه این نسخه به طور رسمی پایان بتا بودن ویرایشگر سایت و فاز دوم گوتنبرگ را معرفی کرده است، تیم وردپرس همچنان از طریق بهروزرسانیهای آینده وردپرس و گوتنبرگ ویرایشگر را بهبود خواهد بخشید و باگهای آن را رفع خواهد کرد.