معرفی کامل وردپرس 6.0 _ ایجاد بلوک های جدید و آپدیت بلوک های قبلی (قسمت2)
بلوک های اصلی جدید وردپرس 6.0

معرفی کامل وردپرس 6.0 _ بلوک های اصلی جدید
در مقاله قبلی و قسمت اول معرفی وردپرس 6.0 ، به ویژگی های جدید و قابلیت هایی که در این ورژن به روزرسانی شدند، پرداختیم. اکنون در قسمت دوم و ادامه همان مبحث، قصد داریم به آپدیت بلوک ها و معرفی چند بلوک جدید بپردازیم.
بلوک های جدید وردپرس 6.0
توسعه دهندگان وردپرس با افزودن بلوک های اصلی بیشتر، قابلیت ویرایش سایت را بهبود بخشیدند. که به شرح زیر است:
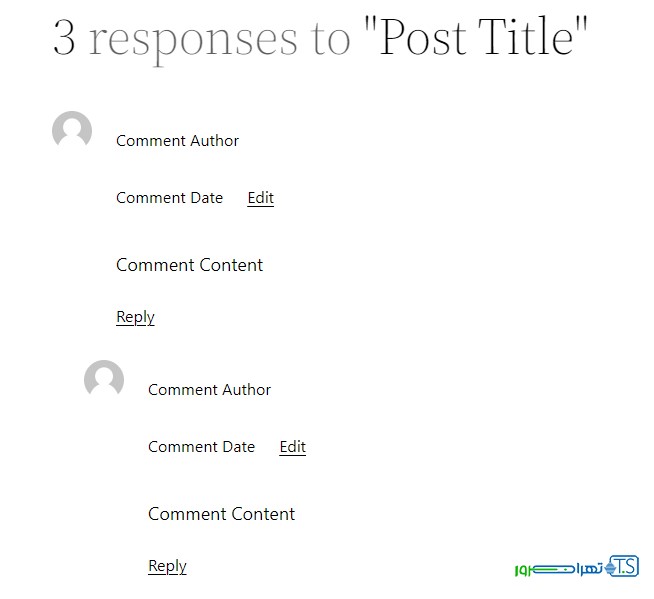
بلوک تودرتو (حلقه پرس و جو) نظرات
در این نسخه، بلوک “حلقه پرس و جوی نظرات یا همان omments query loop block” جایگزین بلوک
“نظرات پست یا همان post comments block” می شود. این تغییر شامل چندین بلوک زیرشاخه مانند: عنوان نظر، نویسنده نظر و محتوای نظر است که می توانید به صورت جداگانه آنها را سفارشی کنید.

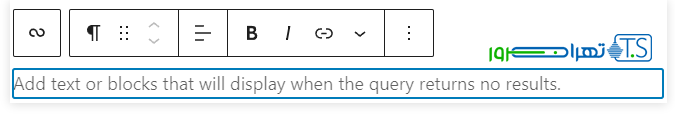
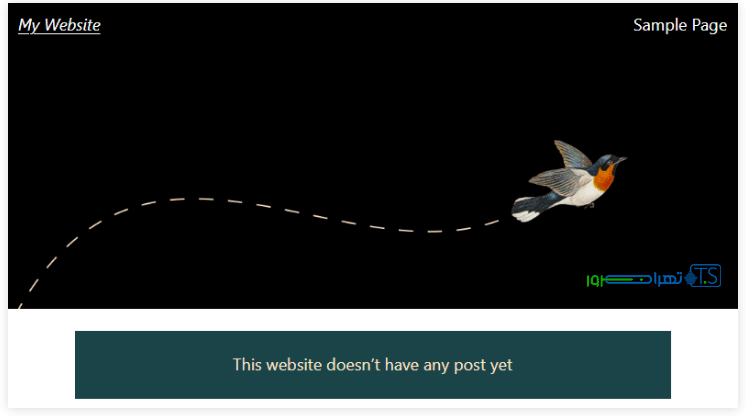
«بدون نتیجه یا No results »، یک بلوک دربرگیرنده جدید است و میتوانید مثلا یک متن خاص را زمانیکه هیچ نتیجه کوئری برای نمایش وجود ندارد، به نمایش بگذارید. به عنوان مثال زمانیکه هنوز پستی در سایت قرار ندارد، برای بازدیدکنندگان متنی بنویسید و اطلاع هید که این سایت هنوز پست و مقاله ای ندارد.

از آنجایی که این یک بلوک در برگیرنده است، میتوانید از پاراگرافها، پیوندها یا تصاویر استفاده کنید تا به بازدیدکنندگان اطلاع دهید که سایت هنوز پستی ندارد.
نکته: فقط بلوک بدون نتیجه را میتوانید در بلوک حلقه پرس و جو وارد کنید.

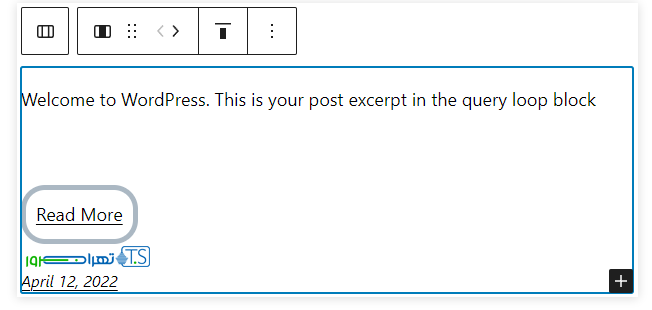
ادامه مطلب یا بیشتر بخوانید
قبلاً، لینک “بیشتر بخوانید” در بلوک “نظرات” با بلوک “چکیده مقاله” ادغام بود و این امر قابلیت سفارشی سازی آن را کاهش میداد.
وردپرس 6.0 این مشکل را با معرفی بلوک بیشتر بخوانید (read more) برطرف کرده و آن را از چکیده مقاله مستقل میکند. اکنون شما میتوانید با اعمال رنگ، حاشیه و تایپوگرافی متفاوت و… در لینک ادامه مطلب یا بیشتر بخوانید صفحات خود، خلاقیت و سلیقه به خرج دهید.

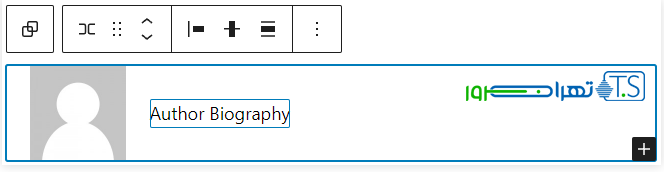
بیوگرافی نویسنده مطلب و بلوک های آواتار
WordPress 6.0 دو بلوک جدید برای تقسیم محتوای بلوک نویسنده پست اضافه می کند. بلوک بیوگرافی نویسنده پست، توضیحات پروفایل نویسنده را نشان می دهد- در حالی که بلوک آواتار، تصویر نویسنده را به نمایش میگذارد.
درنتیجه هنگام نمایش اطلاعات نویسنده، گزینه های بیشتری در اختیار دارید.
به عنوان مثال: می توانید از بلوک ردیف که شامل آواتار و بلوک بیوگرافی نویسنده مطلب میشود، استفاده کنید و آنها را در کنار هم نشان دهید.

بهبود و آپدیت در بلوک های وردپرس 6.0
علاوه بر افزودن بلوکهای جدید، وردپرس 6.0 چندین پیشرفت و به روز رسانی برای بلوکهای موجود معرفی میکند. و تجربه کاربری و گزینه های سفارشی سازی بهتری ارائه می دهد.
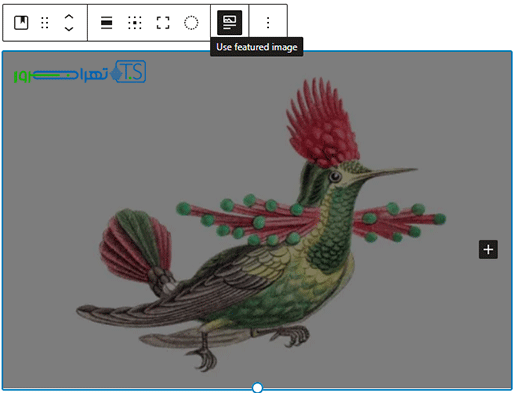
تصویر ویژه برای پوشش بلوک (Cover block)
WordPress نسخه 6.0 یک ویژگی جدید برای پوشش و کاور بلوک ها اضافه می کند. با یک کلیک بر روی نوار ابزار بلوک، می توانید پوشش بلوک را به تصویر موردنظر متصل کرده و از آن به عنوان پس زمینه استفاده کنید.
و حتی می توانید روی این پوشش یک متن (TEXT) نیز اضافه کنید.

اکنون با این ادغام، هنگام به روز رسانی تصویر، پوشش یا کاور بلوک نیز متناسب با آن تغییر می کند.
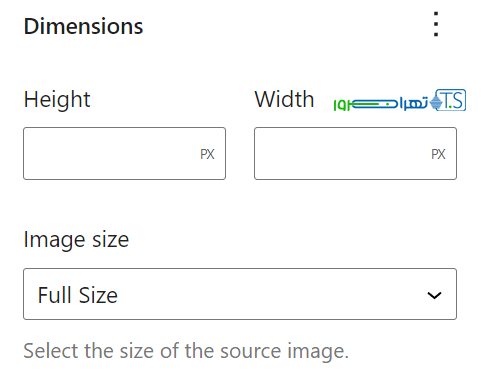
انتخابگر اندازه تصویر (size selector)
زمانی که شما یک بلوک تصویر در یک مقاله یا صفحه ای بیافزایید، یک size selector یا انتخابگر سایز کشویی برای شما ایجاد و به ابزار طراحی بلوک تصویر اضافه میشود. که با آن میتوانید اندازه تصویر موردنظر را تغییر دهید.
برای فعال کردن این ویژگی کافیست با کلیک روی تنظیمات در گوشه سمت راست بالای ویرایشگر، پنل تنظیمات بلوک را باز کنید. سپس روی نماد سه نقطه در قسمت Dimensions کلیک و Image size را انتخاب کنید.

گزینه های انتقال بلوک در وردپرس 6.0
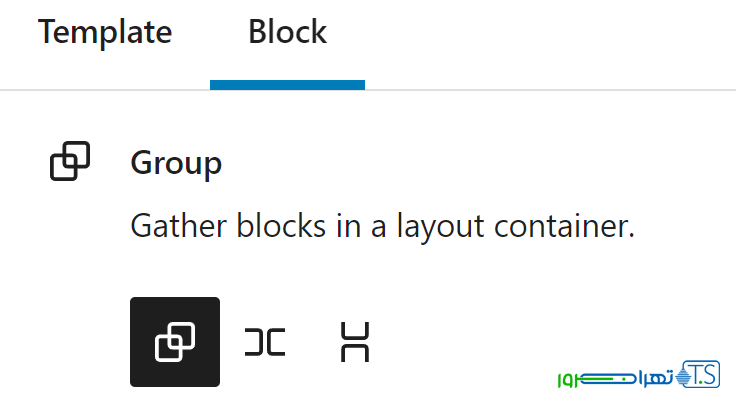
ورژن 6.0 گزینه های بیشتری برای تغییر بلوک ها در اختیارتان میگذارد. در واقع گزینه تبدیل آسان بلوک ها به یکدیگر یک پیشرفت فوق العاده در این ورژن محسوب میشود. و این امکان را به شما می دهد تا بین 3 حالت مختلف بلوک های دربرگیرنده یعنی گروه، ردیف و پشته، به آسانی جابجا شوید.
برای تبدیل بلوکی به بلوک دیگر کافیست هنگام انتخاب بلوک گروه، ردیف یا پشته، پنل تنظیمات بلوک را باز کنید. اکنون باید سه آیکون در بالا ببینید که هر بلوک را نشان می دهند. اگر روی هر یک از آنها کلیک کنید، بلوک به بلوک موردنظر شما تبدیل میشود.

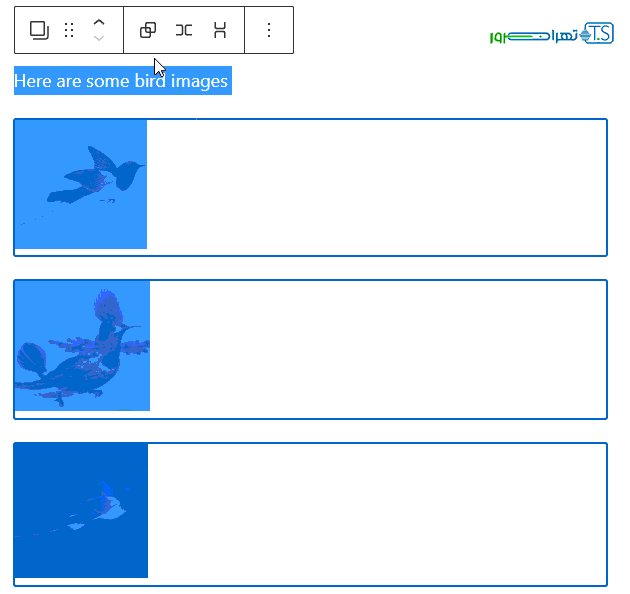
فرض کنید می خواهید چندین پاراگراف و بلوک تصویر را گروه بندی کنید. برای انتخاب این بلوک ها به سادگی کلیک کرده و بکشید. سپس روی یکی از نمادهای بلوک container در نوار ابزار کلیک کنید.

بهبود بلوک پیمایش (Navigation Block)
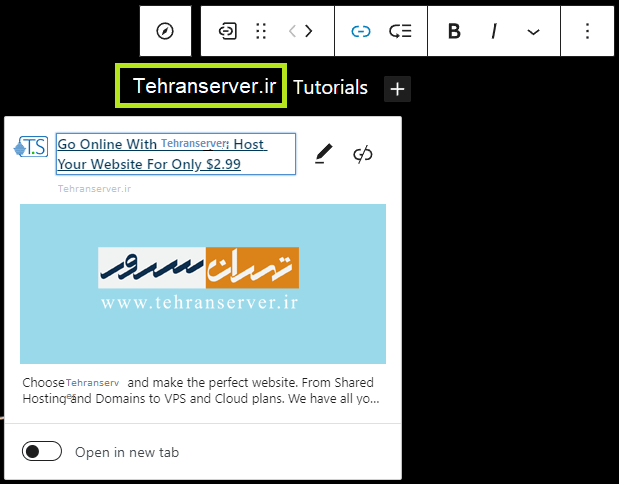
با کمک این بلوک، هنگامی که لینکی به یک صفحه عمومی ایجاد میکنید، پیش نمایش آن در نوار ابزار ظاهر می شود. این قابلیت میتواند شما را مطمئن کند که لینک صحیح را اضافه کردید.

از پیشرفتهای این بخش: در نسخه قبلی، زمانی که فقط یک منو داشتید، باید منو را انتخاب می کردید یا از ابتدا شروع می کردید. اما اکنون امکان تنظیم بلوک پیمایش روی تنها منوی موجود را دارید و این آپدیت باعث افزایش سرعت کار می شود.
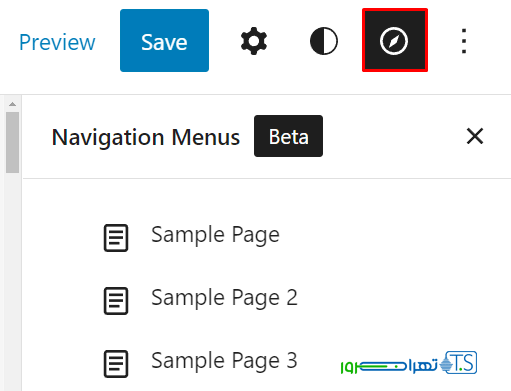
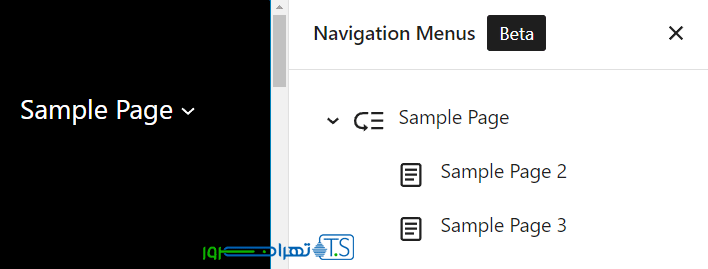
همچنین لازم به ذکر است که اگر افزونه گوتنبرگ را فعال کنید، میتوانید یک پنل منوی پیمایش در ویرایشگر بلوک خود داشته باشید. پس از فعال شدن، با کلیک بر روی Navigation در گوشه سمت راست بالای صفحه ویرایشگر، به پنل منوها دسترسی پیدا میکنید.

در این پنل می توانید هر منوی پیمایشی را انتخاب و تغییرات لازم را (حذف-قفل و…) اعمال کنید.

فاصله بلوک گالری
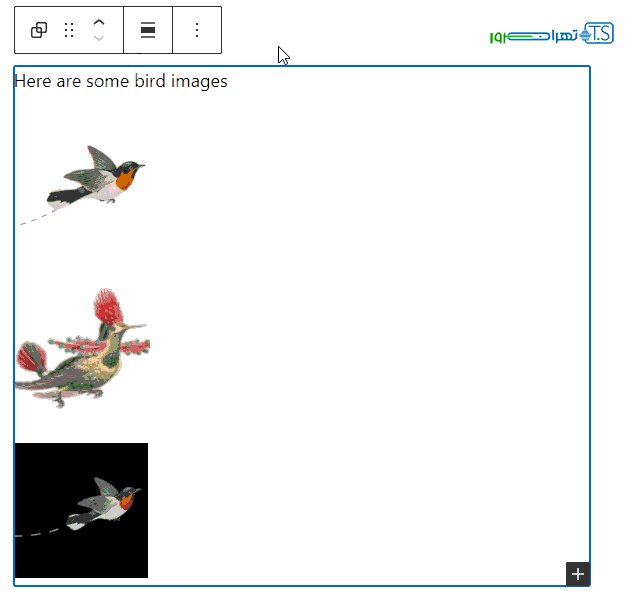
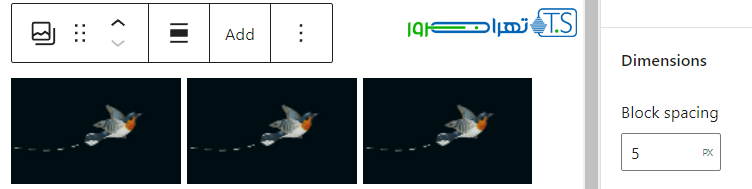
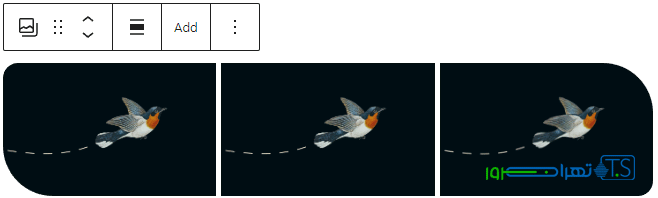
وردپرس 6.0 کنترل فاصله بین بلوک ها را برای بلوک گالری ایجاد کرده که به انعطاف پذیری بیشتر هنگام طراحی گالری کمک میکند. اکنون می توانید فاصله بین تصاویر را مشخص کنید.
پنل تنظیمات بلوک را باز کنید. باید قسمت Block Spacing را در بخش Dimensions ببینید. تعداد پیکسل های مورد نظر خود را برای فاصله بین تصاویر مشخص کنید.

این ویژگی را با ابزار border control برای بلوک های تصویر جداگانه ترکیب کنید تا یک طرح منحصر به فرد ایجاد کنید.

تنظیمات حاشیه و چیدمان ستون در وردپرس 6.0
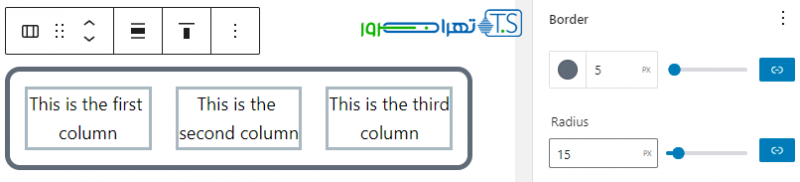
وردپرس نسخه جدید، تنظیمات حاشیه را برای بلوک ستون ها اضافه می کند. اکنون می توانید رنگ، ضخامت و شعاع حاشیه ها را تغییر دهید. این ویژگی برای محتوای داخل ستون هم کار میکند، اما نکته جالب اینجاست که با فعال کردن افزونه گوتنبرگ، میتوانید این تنظیمات را برای بلوکهای ستون به صورت جداگانه اضافه کنید. به این ترتیب در بخش محتوای ستونی خلاقیت به خرج دهید.

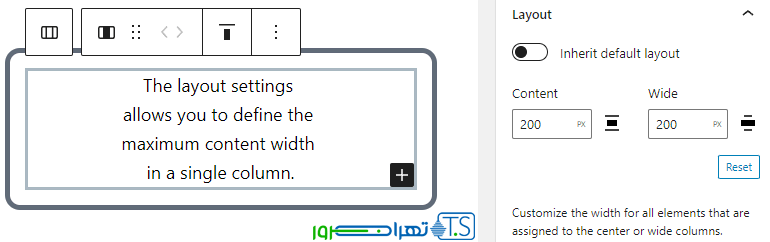
یکی دیگر از پیشرفتهای بلوک ستونی، تنظیمات طرحبندی است. در این نسخه می توانید عرض محتوا را برای بلوک های ستون جداگانه تعریف کنید. این تنظیمات برای محتوای داخل ستون با تراز وسط یا عریض کار می کند. برای مثال، ممکن است بخواهید یک بلوک پاراگراف را در یک ستون با تراز وسط تنظیم کنید.
نکته: اگر حداکثر عرض را تعریف کنید، متن از حدمجاز تجاوز نمی کند.

نتیجه گیری قسمت دوم:
در این قسمت با قابلیت ها و امکانات جدیدی از وردپرس آشنا شدیم که میتوانند کار طراحی سایت را برایمان ساده و راحت کنند. در صورت نیاز به مشاوره برای خرید هاست جهت راه اندازی سایت نوپا و شروع کسب و کار آنلاین خود، میتوانید با ما تماس حاصل فرمایید.
قسمت بعدی از معرفینامه وردپرس 6.0 را با شرح سایر قابلیت هایی که بهبود یافتند تا طراحی وبسایت را راحت تر کنند، ادامه خواهیم داد…




